Table of Contents
-
Your First DataGrid
-
Customizing the data grid's colors & fonts
-
Customizing the grid's column captions
-
Formatting the field data values
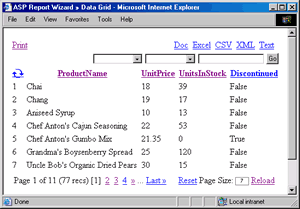
After you have successfully installed
the ASP Report Wizard, copy the following code into your ASP file, to generate
a data grid similar to the one below:

'declare variables
Dim objGrid
Dim strConn
Dim strSQL
'Build a connection string to the Northwind database
strConn = "PROVIDER=Microsoft.Jet.OLEDB.4.0;DATA SOURCE="
& _
"D:\Databases\nwind.mdb;"
'Build an SQL command statement
strSQL = "SELECT
ProductName,UnitPrice,UnitsInStock,Discontinued FROM Products"
' Create an instance of DataGrid
Set objGrid = Server.CreateObject("AspWebSolution.DataGrid")
With objGrid
'Set your command statement
.Command = strSQL
'Create a databse connection
.CreateConnection (strConn)
'Display the data grid
.Display
End With
'distroy objects
Set objGrid = Nothing
Top
Customizing the data grid's colors & fonts
The grid's colors & fonts styles can be customized by use of some
properties including OddRowStyle, EvenRowStyle, HeaderRowStyle
etc...For more information referer to the DataGrid
Object Reference section of this manual.
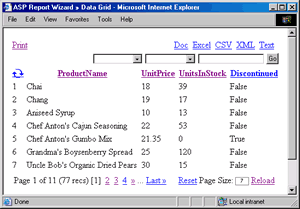
Addiing the following lines of code to our code before the Display
method will result as follows:
With objGrid
'Set your desired font colors & style
.GridStyle = "background-color:gray;"
.HeaderStyle = "background-color:#666699;"
.HeaderTextStyle = "color:white;font-family:verdana;font-size:8pt;"
.ItemStyle = "background-color:#d2d1de;color:000000;font-family:verdana;font-size:8pt;"
.AltItemStyle = "background-color:#f5f5f5;color:000000;font-family:verdana;font-size:8pt;"
.FooterStyle="font-family:verdana;font-size:8pt;"
End With

Top
Customizing the grid's column captions
The grid's column headers can be changed by use of the method:
ColumnCaption(field_name,your_caption).
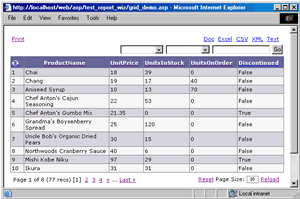
Addiing the following two lines of code to our code before the Display
method will change our column headers as specified.
'Change the column headers to be more meaningful
Call objGrid.ColumnCaption("ProductName","Product
Name")
Call objGrid.ColumnCaption("UnitPrice","Price")
Call objGrid.ColumnCaption("UnitsInStock","In
Stock")
Call objGrid.ColumnCaption("UnitsOnOrder","On
Order")
Top
Formatting the field data values
The datagrid makes available several methods which can be used for formatting
the field values before display. These include
CurrencyColumn,
DateColumn,
RegExColumn etc...For more information referer to the
DataGrid Object Reference section of this manual. We will
format the
UnitPrice field into money and
Discontinued field to
display
Yes for
True and
No for
False so as to convey a more meaningful message as shown
below:
'Change the field data to be more meaningful
Call objGrid.BoolColumn("Discontinued","Yes","No")
Call objGrid.CurrencyColumn("UnitPrice",2)
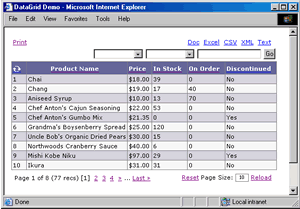
The image below shows our first datagrid with style added, column captions
changes and field data formatted.

If you wanted to link the ProductName field to a Google
Search, you can do that by adding the following line to your code:
Call objGrid.LinkColumn("ProductName",
_
"http://google.icq.com/search/results/?q=#TEMP#",
_
"#TEMP#","_blank")
Or an Amazon search as follows:
Call objGrid.LinkColumn("ProductName",
_
"http://www.amazon.com/exec/obidos/external-search/104-9238772-3027951?keyword=#TEMP#&mode=blended&tag=your_associates_id&Go.x=10&Go.y=9",
_
"#TEMP#","_blank")
Top
See Also