|
This is a simple procedure to show how to use an XML file as datasource to build a datagrid in ASP.
This code basically shows how to display and navigate/page-thru and xml data file
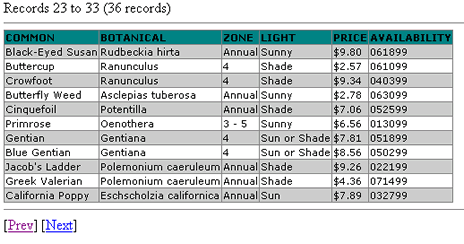
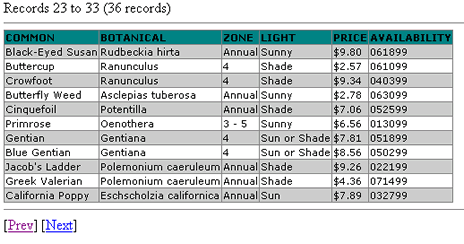
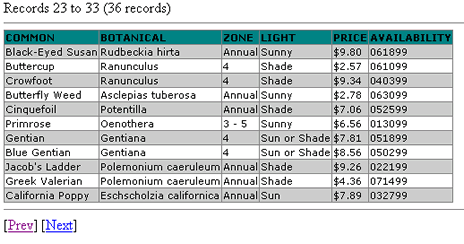
Figure 1

Consider an xml file (plants.xml) of the following format
<CATALOG>
<PLANT>
<COMMON>Bloodroot</COMMON>
<BOTANICAL>Sanguinaria canadensis</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$2.44</PRICE>
<AVAILABILITY>031599</AVAILABILITY>
</PLANT>
<PLANT></PLANT>
</CATALOG>
If you want to generate a datagrid (figure 1) that will display and navigate through the plants information,
simple procedure to accomplish this in ASP will be as follows:
file name: showplants.xml
<%
Sub ShowPlants(iStartIndex,iPageSize)
Dim iStopIndex ' the stop index used to control the pagesize
Dim iTotalRecs ' total number of palnts
Dim bgColor 'grid background color
Dim xmldoc,nodeList,node,i,j
'create and load your xml document
Set xmldoc = Server.CreateObject("Microsoft.XMLDOM")
xmldoc.async = false
xmldoc.load(Server.MapPath("plants.xml"))
'check for errors
'P/S: you can also validate here against your schema
if xmldoc.parseError.errorCode=0 Then
'create a list of all plants
Set nodeList = xmldoc.documentElement.getElementsByTagName("PLANT")
'make sure your start index is valid
If iStartIndex<0 Then
iStartIndex=0
End If
If nodeList.length>iStartIndex Then
'set your stop index
iStopIndex= iStartIndex+iPageSize
'validate your stop index
If iStopIndex>nodeList.length-1 Then
iStopIndex=nodeList.length-1
End IF
'set and display the total number of records
iTotalRecs= nodeList.length
Response.Write "Records " & (iStartIndex+1) & " to " & (iStopIndex+1) & _
" (" & iTotalRecs & " records)<hr size=1 noshade>"
Response.Write "<table border=0 cellspacing=1 cellpadding=1 bgcolor=gray>"
'print headers
Response.Write "<tr bgcolor=teal>"
For i=0 to nodeList(0).ChildNodes.length-1
Response.Write "<td><b>" & nodeList(0).ChildNodes(i).nodeName & "</b></td>"
Next
Response.Write "</tr>"
'navigate list and print records
For i=iStartIndex to iStopIndex
'alternate your rows background colors
If bgColor="#cccccc" Then
bgColor="white"
else
bgColor="#cccccc"
end if
Set node = nodeList(i)
Response.Write "<tr bgcolor=" & bgColor & ">"
For j=0 to node.ChildNodes.length-1
Response.Write "<td>" & node.ChildNodes(j).Text & "</td>"
Next
Response.Write "</tr>"
Next
Response.Write "</table><hr size=1 noshade>"
'print navigation controls
If (iStartIndex + iStopIndex)>iPageSize Then
Response.Write "[<a href='index.asp?s="& (iStartIndex-iPageSize-1) &"'>Prev</a>]"
Else
Response.Write "[Prev]"
End If
If iStopIndex+1<iTotalRecs Then
Response.Write " [<a href='index.asp?s="& (iStopIndex+1) &"'>Next</a>]"
Else
Response.Write " [Next]"
End If
End If
'clear objects & free memory
Set node = Nothing
Set nodelist = Nothing
Else
Response.Write "<font color=red>" & xmldoc.parseError.reason & "</font>"
End If
'clear objects & free memory
Set xmldoc = Nothing
End Sub
%>
You can then call this procedure from your ASP page as shown below:
<%
Option Explicit
Const pageSize = 10
Dim index
If IsNumeric(Request("s")) Then
index = CInt(Request("s"))
Else
index=0
End if
%>
<!--#include file="showplants.asp"-->
<html>
<head>
<title>Plants</title>
</head>
<body>
<%Call ShowPlants(index,pagesize)%>
</body>
</html>